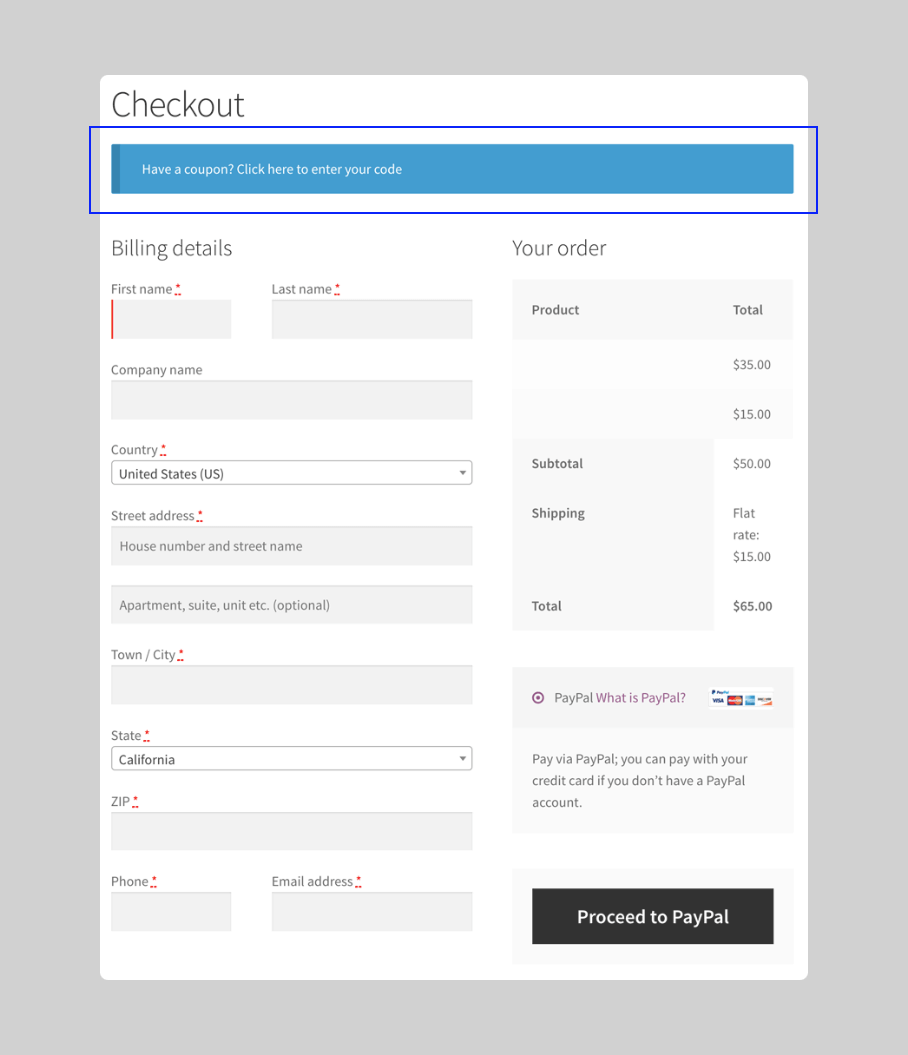
우커머스의 결제 페이지에서 쿠폰 입력이 최상단에 노출된다. 한국의 일반적인 결제 페이지와 유사하게 변경하는 방법을 소개한다.

변경하려는 부분은 크게 두 가지이다.
- 결제 방법 선택 위로 쿠폰 입력 상자를 이동시킨다.
- 쿠폰 입력 상자가 항상 열려있어서 바로 입력할 수 있도록 하자.
위 방법 적용하기 위해서는 차일드 테마의 function.php와 style.css에 간단 코드를 추가하면 된다.
차일드 테마와 function.php, style.css 수정에 대해서는 별도의 글을 참고하자.
1. 우커머스 결제 페이지의 쿠폰 입력 상자를 아래로 이동시키자.
결제 페이지 최상단에 있는 쿠폰 입력 상자를 결제 방법 위로 이동시키기 위해서는 아래 코드를 차일드 테마의 function.php에 아래 코드를 추가하면 된다.
// 우커머스 쿠폰 입력창 하단으로 변경
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_review_order_after_cart_contents', 'woocommerce_checkout_coupon_form_custom' );
function woocommerce_checkout_coupon_form_custom() {
echo '<tr class="coupon-form"><td colspan="2">';
wc_get_template(
'checkout/form-coupon.php',
array(
'checkout' => WC()->checkout(),
)
);
echo '</tr></td>';
}내 경우 위 방법으로 잘 적용이 되었다.
위 코드 보다 복잡하지만 다른 방법이 필요하다면 아래 링크를 참고하자.
How to Move WooCommerce Coupon Field in Checkout Page
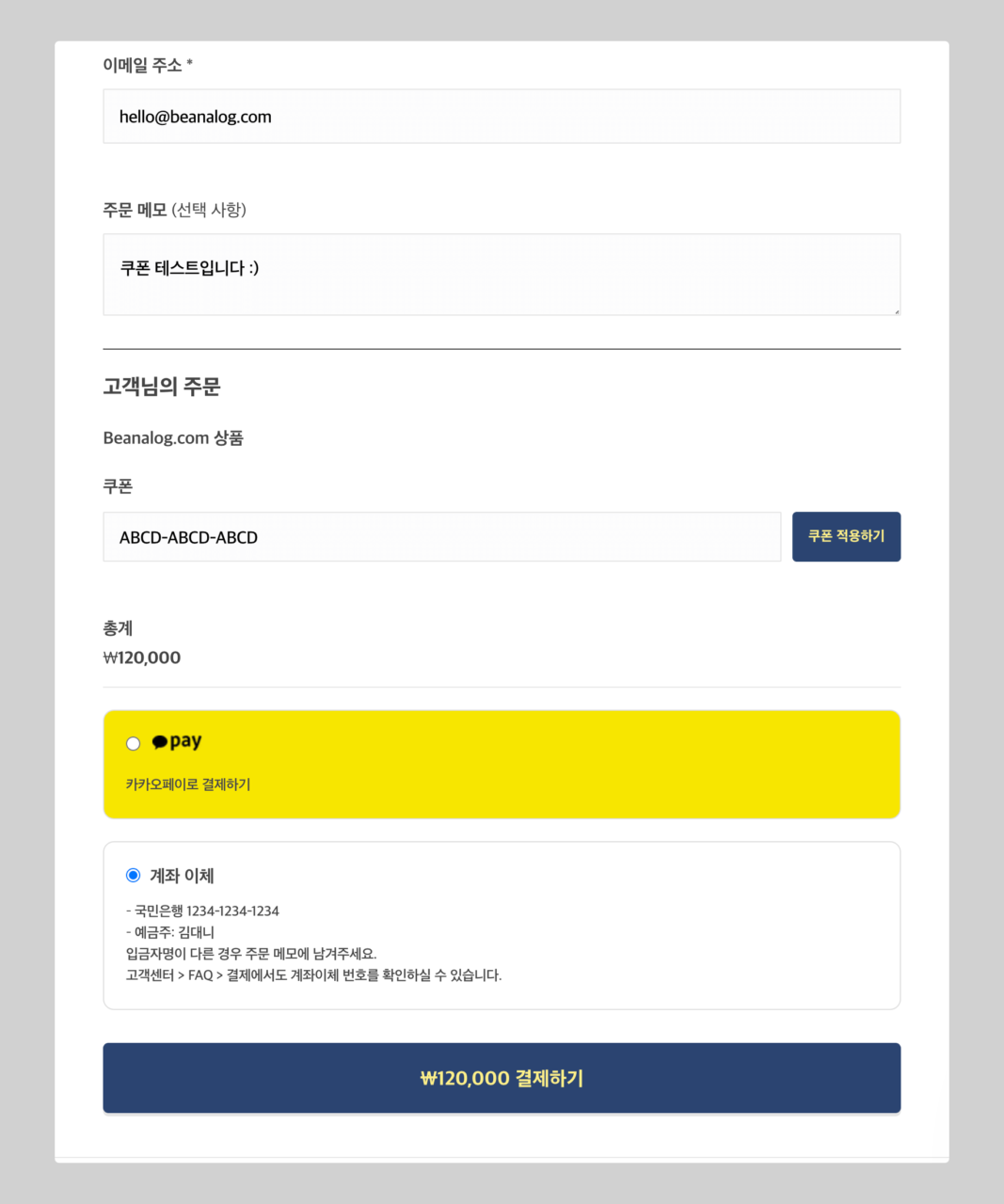
2. 쿠폰 입력 상자가 열려있도록 하자.
기본 쿠폰 입력 상자는 문구 선택 시 텍스트 필드가 노출된다. 처음부터 인풋이 노출되게 하려면 아래 css 코드를 차일드 테마의 style.css에 추가하자.
form.checkout_coupon.woocommerce-form-coupon {display: block;}
.woocommerce-form-coupon-toggle {display: none;}
/* 쿠폰 안내 문구를 숨기려면 아래 코드 추가 */
.wc-coupon-wrap .woocommerce-info, .form-coupon-wrap p {display: none;}
✅ 이렇게 바뀌었다.
내 경우 쿠폰 입력 버튼을 입력 상자와 같은 줄에 위치하도록 수정하였다. 이렇게 추가적인 디자인이 수정이 필요하다면 차일드 테마의 style.css에 코드를 추가하여 수정이 필요하다.









1 Comment
감사합니다