2018년 10월, Adobe Typekit이 Adobe Fonts로 변경되면서 정책 변화가 있었습니다.
단일 웹사이트에 한해 월 2만 5천 페이지뷰로 제공되던 무료 웹폰트 서비스가 사라지고, 어떠한 Adobe 플랜을 사용하더라도 Fonts가 기본으로 포함됩니다. 플랜 사용자에게 제공되던 월 50만 페이지의 페이지 뷰 제한이 없어졌으며, 활성 글꼴 수와 페이지뷰 수 모두 무제한으로 변경되었습니다. 여러 웹사이트에서 사용이 가능하며, HTML 이메일에도 소스 코드를 추가하여 웹폰트를 사용할 수 있게 되었습니다.
변경 사항에 대한 자세한 내용은 아래 링크 참고하세요.
Adobe Fonts 설정

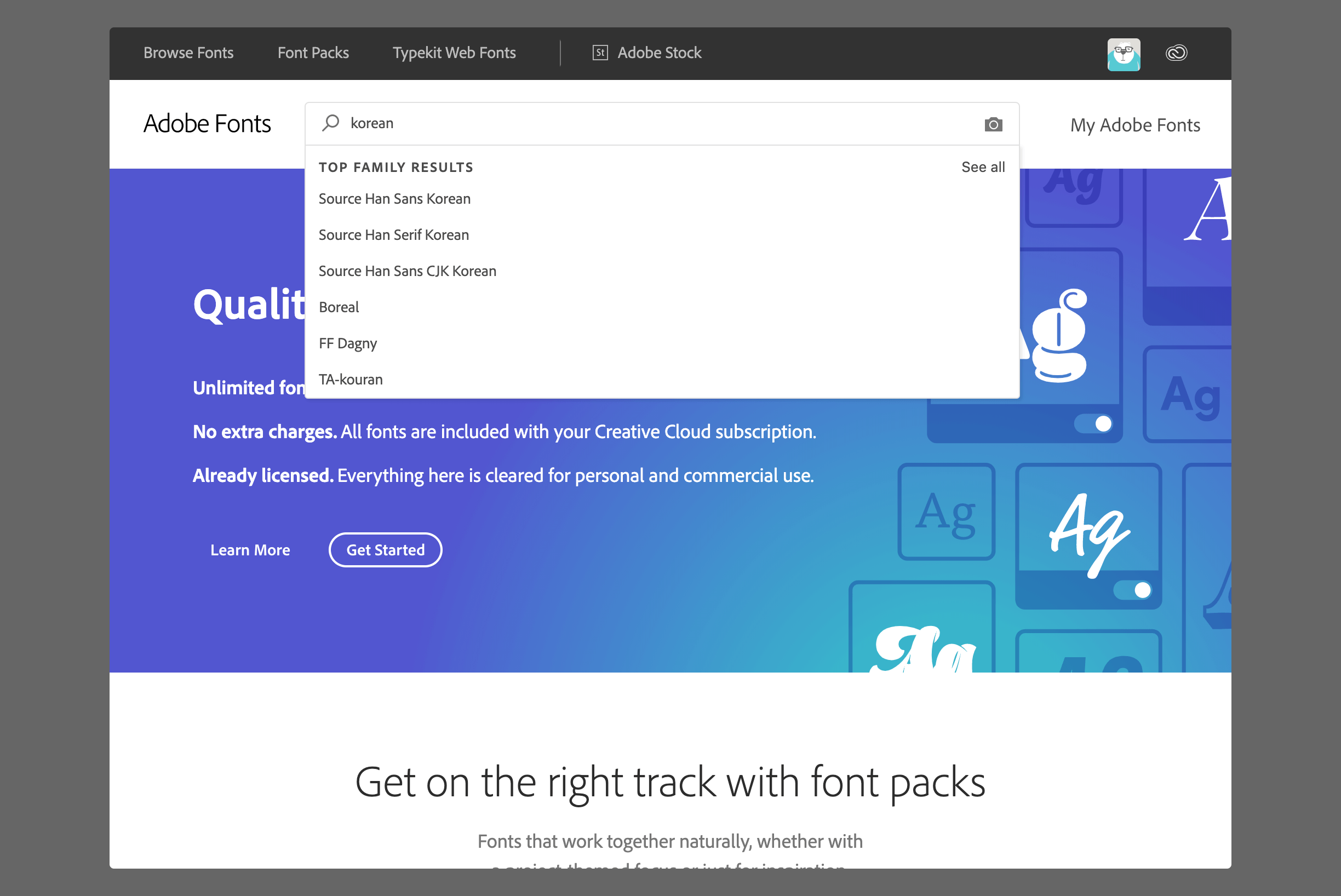
Adobe Fonts에서 사용할 폰트를 검색합니다.

사용할 폰트를 Active 합니다. (우측 Active 버튼)
‘</> Add to Web Project’ 버튼을 선택하여 기존의 웹 프로젝트(Web Projects)에 폰트를 추가하거나 새로운 웹 프로젝트를 생성하여 추가합니다.


My Adobe Fonts > Web Projects 메뉴로 이동하면 Project ID와 Embed code, 폰트 리스트를 볼 수 있습니다.
이전 Typekit 서비스에서는 link, import, 자바스크립트 중 선택하여 사용할 수 있도록 제공했으나 현재는 Embed script만 제공됩니다. 추가적인 내용은 아래 링크 참고 바랍니다.
Adobe Fonts User Guide – Embed codes
폰트 로드
웹폰트를 워드프레스에 적용하기 위해서는 폰트 로드와 css 수정(또는 추가) 과정을 거쳐야 합니다.
폰트를 로드하는 방법은 여러가지가 있습니다.
(1) 테마의 header.php에 코드를 추가하는 방법 – 비추천
(2) 플러그인을 이용하여 방법 – 추천
(3) Function.php에 코드를 추가하는 방법이 일반적입니다. – 추천
차일드 테마(child theme)를 사용하시는 분이 아니라면, 플러그인 사용을 추천합니다.
유료 테마인 Jupiter의 경우 Adobe Fonts(Typekit)을 쉽게 적용할 수 있습니다. 사용 중인 테마에 Adobe Fonts(Typekit)을 쉽게 적용할 수 있는지 확인할 필요도 있습니다.
(1) 테마의 header.php 파일의 <head> 안에 link 소스로 삽입하거나,
css에 @import 방식으로 사용해도 됩니다. 로드 속도를 위해 @import 보다 link 방식을 추천합니다.
테마 파일을 직접 수정할 경우 테마 업데이트 시 영향을 받게 됩니다. 되도록 플러그인이나 차일드 테마 이용을 추천합니다.
직접 파일 수정을 하기 어렵다면, (2) 플러그인을 이용할 수 있습니다.
저는 (3) function.php를 수정하는 방법을 사용합니다. 차일드 테마의 function.php 파일에 해당 스크립트를 추가하고, 스크립트 내 ID만 Adobe Fonts웹폰트 프로젝트의 project id를 수정하면 됩니다.
<?php
/**
* Enqueue typekit fonts into WordPress using wp_enqueue_scripts.
*
* @author Robert Neu
* @author Eric Fernandez
* @copyright Copyright (c) 2014, Robert Neu
* @license GPL-2.0+
* @link http://typekit.com
*/
add_action( 'wp_enqueue_scripts', 'prefix_enqueue_scripts' );
/**
* Loads the main typekit Javascript. Replace your-id-here with the script name
* provided in your Kit Editor.
*
* @todo Replace prefix with your theme or plugin prefix
*/
function prefix_enqueue_scripts() {
wp_enqueue_script( 'typekit', '//use.typekit.net/your-id-here.js', array(), '1.0.0' );
}
add_action( 'wp_head', 'prefix_typekit_inline' );
/**
* Check to make sure the main script has been enqueued and then load the typekit
* inline script.
*
* @todo Replace prefix with your theme or plugin prefix
*/
function prefix_typekit_inline() {
if ( wp_script_is( 'typekit', 'enqueued' ) ) {
echo '<script type="text/javascript">try{Typekit.load();}catch(e){}</script>';
}
}코드 출처 – https://gist.github.com/robneu/6400399
폰트 적용을 위한 css 수정
font-family를 새로 적용한 폰트로 변경해야 합니다.

Adobe Fonts의 My Adobe Fonts > Web Projects 메뉴에서 font-family를 확인할 수 있으며, css 코드를 복사할 수 있습니다.
font-family를 수정하는 방법으로 (1) 테마 > 외모 – css 편집(또는 테마 디자인 > 사용자 정의하기 > css 편집 등 테마마다 다를 수 있습니다.)를 이용하는 방법과 (2)직접 css 파일을 수정하는 방법, (3) css 수정을 위한 플러그인을 추가로 사용하는 방법 등이 있습니다.
저는 차일드테마의 style.css에 직접 추가하였습니다.
/* source-han-sans-korean을 적용한 예시입니다. */
h1,h2, h3,h4,h5,h6,li,a,textarea,p,dl,dt,dd,td,th,button,strong,span,label,input,div,body {font-family: source-han-sans-korean, sans-serif !important; -webkit-font-smoothing: antialiased;
}css 수정(추가)는 아래 링크를 참고하시기 바랍니다.